บทที่ 6 โปรแกรมตัวอย่างการใช้เมนู (ต่อ)...สร้างปุ่มด้วยตนเอง...
หลังจากการสร้างเมนูบาร์ สำหรับขั้นตอนต่อไปจะเป็นการ เพิ่มเติมปุ่มเข้าไปยังเมนูบาร์ และการจัดการกับปุ่ม ที่สร้างขึ้น โดยขั้นตอนทั้งหมด คุณต้องทำการสร้างขั้นตอนในบท โปรแกรมตัวอย่างการใช้เมนู เป็นที่เรียบร้อย ก่อนการทดลองเขียนโปรแกรมในบทนี้ หรือสามารถ ดาว์นโหลดไฟล์ตัวอย่าง ได้จากลิงค์ ด้านล่าง
 ดาวน์โหลดโปรแกรม ดาวน์โหลดโปรแกรม
การเพิ่มปุ่มและรูปที่สร้างขึ้นเอง
ในการเพิ่มปุ่มโดยไม่ต้องการ ที่จะนำรูปจากระบบมาใช้นั้น คุณจะต้องทำการสร้างรูป ที่เป็นไฟล์ นามสกุล .bmp และจะต้องมีค่าสีเพียง 256 สี หรือ 8 bit ซึ่งควรมีขนาด 16x16 pixels ในขั้นตอนต่อไปนี้ เราจะทำการสร้างขึ้นมา 2 ปุ่มด้วยกันคือปุ่ม Next และ Prev
ต่อจากนั้นจะเป็นกระบวนการในการ ส่งไฟล์รูปภาพทั้ง 2 เข้าสู่ Emulator ไปเก็บไว้ในตำแหน่งที่ โปรแกรมทำงาน เพื่อจะได้สะดวกในการเรียกใช้งาน
- เริ่มต้นจากการจัดเตรียมรูปสำหรับปุ่ม มา 2 รูป ที่มีคุณสมบัติตามที่ผมได้บอกไว้ ข้างต้น คุณสามารถคัดลอกมาจาก ตัวอย่างโปรแกรมที่ให้มาด้วย หรือ ดาว์นโหลด
 ดาว์นโหลด รูป Prev.bmp และ รูป Next.bmp ดาว์นโหลด รูป Prev.bmp และ รูป Next.bmp
- คลิกเลือกเมนู Tools->Remote Tools->File Viewer... จะปรากฏหน้าต่างของ Windwos CE Remote File Viewer ที่เราจะสร้างการติดต่อกับ Emulator เพื่อส่งไฟล์รูป เข้าไปยัง Emulator
- ทำการติดต่อกับ Emulator ผ่านทาง ปุ่ม Add Connection บน Toolbar หรือคลิกเลือกที่ เมนู Connection->Add Connection
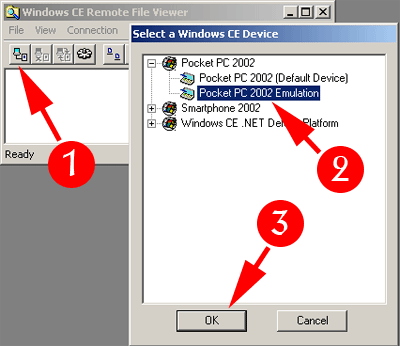
- จะปรากฎหน้าต่าง Select a Windows CE Device ให้ทำการเลือก Pocket PC 2002 Emulation แล้วคลิกปุ่ม OK

รูปแสดง การเรียกใช้ File Viewer เพื่อติดต่อกับ Emulator
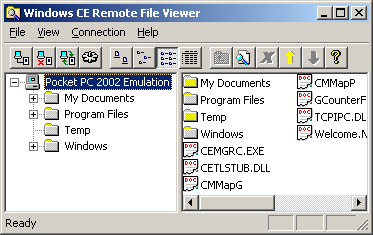
- จะปรากฏผลการติดต่อของ File Viewer กับ Emulator ดังรูป

รูปแสดง ผลการติดต่อระหว่าง File Viewer และ Emulator
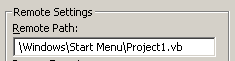
- หลังจากการเตรียมพร้อมจะส่งไฟล์รูปภาพเข้าไปยัง Emulator แล้วนั้น ก่อนอื่นคุณจะต้องทราบว่าโปรแกรมของคุณ ถูกติดตั้งไว้ ตำแหน่งใดบน Emulator คุณสามารถรู้ ด้วยการคลิกเลือกที่เมนูของ eVB โดยเลือก Project->Project1 Property จะปรากฏหน้าต่าง และให้สักเกตุในส่วนของ Remote Path ดังรูป

รูปแสดง ตำแหน่งของไฟล์ vb ที่ถูกส่งไปทำงานบน Emulator
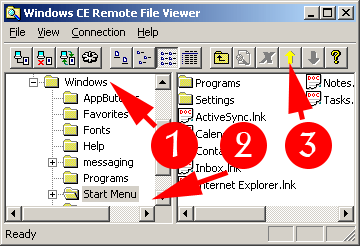
- จะเห็นได้ว่าโปรแกรมที่พัฒนาขึ้นจะถูกส่งเข้าไปทำงานบน Emulator ที่ \Windows\Start Menu ดังนั้นเราจะทำการเลือกตำแหน่งบนด้านซ้ายของหน้าต่าง File Viewer เป็น \Windows\Start Menu ดังรูป

รูปแสดง ขั้นตอนการเลือกตำแหน่งในการส่งรูป
- จากนั้นให้คลิกปุ่ม ลูกศรชี้ขึ้นสีเหลือง แล้วทำการเลือกไฟล์ prev.bmp และnext.bmp เพื่อส่งไฟล์ดังกล่าว เข้าสู่ Emulator ทีละไฟล์จนครบ เมื่อสำเร็จแล้ว จะปรากฏรายการไฟล์ทั้ง 2 อยู่บน Emulator ในตำแหน่งที่เราได้เลือกไว้

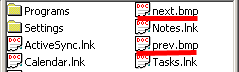
รูปแสดงไฟล์ ที่ถูกส่งไปยัง Emulator แล้ว
- ขั้นตอนต่อมาจะเป็นการเพิ่มโค้ด ในการสร้างปุ่มเข้าสู่ Sub Form_Load() ตามตาราง โดยนำไปต่อกับโค้ดเดิม ที่มีเพียงการสร้างเมนูมาก่อนหน้านี้
Dim btnPrev As MenuBarButton
Dim btnNext As MenuBarButton
'set image size
ImageList1.ImageHeight = 16
ImageList1.ImageWidth = 16
'add images
ImageList1.Add App.Path & "\prev.bmp"
ImageList1.Add App.Path & "\next.bmp"
'set Menubar to use tha imageList
MenuBar1.ImageList = ImageList1.hImageList
'Prev Button
Set btnPrev = MenuBar1.Controls.AddButton("btnPrev")
btnPrev.Image = 1
btnPrev.Style = mbrDefault
'Next Button
Set btnNext = MenuBar1.Controls.AddButton("btnNext")
btnNext.Image = 2
btnNext.Style = mbrDefault
|
โค้ดภายในตาราง จะเป็นการสร้างปุ่มขึ้นมา 2 ปุ่มด้วยกัน โดยรูปที่จะนำมาใช้แสดงบนปุ่ม จะถูกโหลดเข้าสู่ ImageList1 พร้อมทั้งกำหนดขนาดของรูปไว้ที่ 16x16 pixels จากนั้นจะเป็นการสั่งให้ MenuBar1 เลือกรูปภาพบนปุ่มจาก ImageList1
ถัดมาจะทำการสร้างปุ่มทีละปุ่ม เดิมเริ่มจากปุ่ม Prev และ Next ตามลำดับ
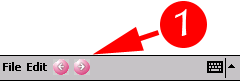
- ทำการทดสอบโปรแกรม โดยกดปุ่ม F5 จะสังเกตุได้ว่ามีปุ่ม ที่เราได้เพิ่มไว้อยู่บน เมนูบาร์ ดังรูป

รูปแสดง ปุ่มที่ได้ถูกสร้างขึ้นบนเมนูบาร์
- ทำการปิดโปรแกรมบน Emulator หรือ หยุดการ Run โปรแกรม
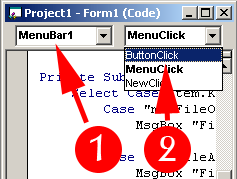
- ทำการเปิดไปยังหน้าต่าง Code View และเลือก MenuBar1 และ ButtnClick ดังรูป

รูปแสดง การสร้าง sub เมื่อมีการเลือกคลิกที่เมนู
- แล้วทำการเพิ่มโค้ดลงไป เพื่อทำการตรวจสอบว่า มีการคลิกปุ่มใด และคุณจะสามารถนำส่วนนี้ในการ เรียกการทำงานต่างๆ ที่ต้องการ ซึ่งในตัวอย่าง จะแสดงแค่เพียงหน้าต่าง ข้อความธรรมดา คุณสามารถใส่การทำงาน หรือเรียกใช้ sub หรือ function ที่เขียนไว้ได้
Private Sub MenuBar1_ButtonClick(ByVal Button As MenuBarLib.MenuBarButton)
Select Case Button.Key
Case "btnPrev"
MsgBox "Prev"
Case "btnNext"
MsgBox "Next"
End Select
End Sub
|
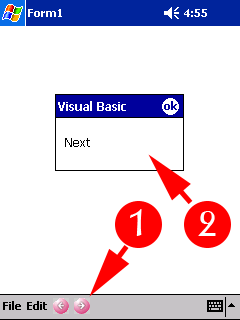
- ทำการทดสอบโปรแกรม โดยกดปุ่ม F5 ให้คุณทดสอบคลิกปุ่มที่ต้องการ จะได้ผล ดังรูป

รูปแสดง การทดสอบการทำงานของโปรแกรม โดยคลิกปุ่ม Next
|