| 9Mcode comment |
 |
 |
|
|
| |
| ASP.NET Web Matrix project Tutorial |
|
 |
- - - - - - - - - - - - - - ผู้ให้การสนับสนุน- - - - - - - - - - - - - -
|
 |
| ASP.NET Web Matrix project |
 |
|
|
 |
บทที่ 5 กำหนดการแสดงผล
ขั้นตอนในการสร้าง
- จากบทที่แล้ว ให้ทำการคลิกเลือกที่ MxDataGrid ที่มุมมอง Design
View
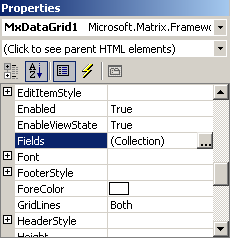
- ที่หน้าต่าง Property กำหนดให้ AllowPaging เป็น False
(ทำให้เวลาแสดงผล จะไม่มีการแบ่งหน้าเอกสาร ออกเป็นหลายหน้า)
- กำหนดค่า Property ที่ชื่อ AutoGenerateFields เป็นค่า
False, เพื่อทำให้ MxDataGrid ทำการสร้าง หัวตารางโดยอัตโนมัติ
- คลิกเลือกที่ Property ที่ชื่อ Fields โดยให้ทำการคลิกที่ปุ่ม
ที่มีเครื่องหมาย ...

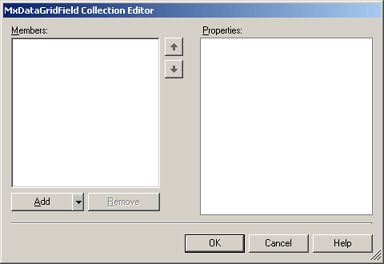
- จะปรากฏหน้าต่าง MxDataGridField Collection Editor ซึ่งเป็นหน้าต่างที่ใช้
สำหรับการเลือกที่ จะแสดงข้อมูลใดๆ จากตาราง ที่เราได้ทำการเลือก

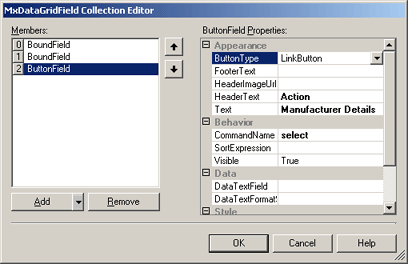
- ทำการเพิ่ม BoundField เพื่อแสดง Field ProductName จากตาราง
โดย คลิกที่ปุ่ม Add ที่หน้าต่างด้าน Property ให้กำหนดค่าดังนี้
- HeadText: Product Name
- DataField: ProductName
- ทำการเพิ่ม BoundField เพื่อแสดง Field ProductDescription จากตาราง
โดย คลิกที่ปุ่ม Add ที่หน้าต่างด้าน Property ให้กำหนดค่าดังนี้
- HeadText: Product Description
- DataField: ProductDescription
- ทำการเพิ่ม ButtonField เพื่อแสดง Action โดย คลิกที่ปุ่ม Add
แล้วเลือก ButtonField ที่หน้าต่างด้าน Property ให้กำหนดค่าดังนี้
- HeadText: Action
- CommandName: Select
- Text: Manufacturer Details

- คลิกปุ่ม OK
- ทำการ Save ไฟล์, ทำการ Run โปรแกรมโดยกดปุ่ม F5

|
 |
|
|
BACK
|
|