| 9Mcode comment |
 |
 |
|
|
| |
| ASP.NET Web Matrix project Tutorial |
|
 |
- - - - - - - - - - - - - - ผู้ให้การสนับสนุน- - - - - - - - - - - - - -
|
 |
| ASP.NET Web Matrix project |
 |
|
|
 |
บทที่ 4 กำหนดการแสดงผล
ขั้นตอนในการสร้าง
- จากบทที่แล้ว ให้ทำการคลิกเลือกที่ MxDataGrid ที่มุมมอง Design
View
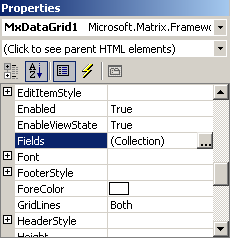
- ที่หน้าต่าง Property กำหนดให้ AllowPaging เป็น False
(ทำให้เวลาแสดงผล จะไม่มีการแบ่งหน้าเอกสาร ออกเป็นหลายหน้า)
- กำหนดค่า Property ที่ชื่อ AutoGenerateFields เป็นค่า
False, เพื่อทำให้ MxDataGrid ทำการสร้าง หัวตารางโดยอัตโนมัติ
- คลิกเลือกที่ Property ที่ชื่อ Fields โดยให้ทำการคลิกที่ปุ่ม
ที่มีเครื่องหมาย ...

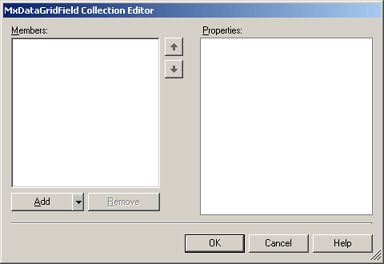
- จะปรากฏหน้าต่าง MxDataGridField Collection Editor ซึ่งเป็นหน้าต่างที่ใช้
สำหรับการเลือกที่ จะแสดงข้อมูลใดๆ จากตาราง ที่เราได้ทำการเลือก

- ทำการเพิ่มแสดง Field OrderID จากตาราง โดย คลิกที่ปุ่ม Add
ที่หน้าต่างด้าน Property ให้กำหนดค่าดังนี้
- HeadText: ID
- DataField: OrderID
- ทำการเพิ่มแสดง Field OrderDate จากตาราง โดย คลิกที่ปุ่ม Add
ที่หน้าต่างด้าน Property ให้กำหนดค่าดังนี้
- HeadText: Date
- DataField: OrderDate
- ทำการเพิ่มแสดง Field CustomerName จากตาราง โดย คลิกที่ปุ่ม
Add ที่หน้าต่างด้าน Property ให้กำหนดค่าดังนี้
- HeadText: Customer Name
- DataField: CustomerName

- คลิกปุ่ม OK
- ทำการ Save ไฟล์, ทำการ Run โปรแกรมโดยกดปุ่ม F5
|
 |
|
|
BACK
|
|