| 9Mcode comment |
 |
 |
|
|
| |
| ASP.NET Web Matrix project Tutorial |
|
 |
- - - - - - - - - - - - - - ผู้ให้การสนับสนุน- - - - - - - - - - - - - -
|
 |
| ASP.NET Web Matrix project |
 |
|
|
 |
บทที่ 3 สร้างตาราง(Table) ในฐานข้อมูล
ขั้นตอนต่อไปนี้ จะเป็นขั้นตอนในการสร้างตาราง (Table)ในฐานข้อมูล เพื่อใช้ในการเก็บข้อมูล
โดยจะมี 2 ตารางด้วยกัน คือ Products และ Manufacturer
ขั้นตอนในการสร้างตาราง
- ให้คุณทำตามขั้นตอนของบทความ สร้างฐานข้อมูลใหม่
- ที่หน้าต่าง Data ให้ทำการคลิกเลือกที่หัวข้อ Tables แล้วคลิกที่ปุ่ม
New Database Object ที่อยู่บนทูลบาร์

- จะปรากฏหน้าต่าง Create New Table ให้พิมพ์ Products
ลงในช่องข้อความ เพื่อเป็นการตั้งชื่อ ตารางใหม่ ที่เราต้องการสร้าง แล้วคลิกปุ่ม
OK
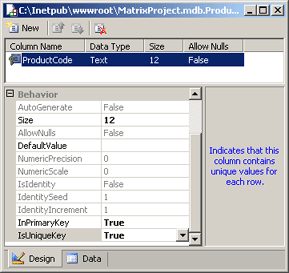
- ที่หน้าต่าง แก้ไข ตาราง ให้คุณคลิกเลือกที่ Column0 และทำการแก้ไข ค่าต่างๆที่อยู่ด้านล่างดังนี้
- Name=ProductCode
- Data Type=Text
- Size=12
- InPrimaryKey=True
- IsUniqueKey=True

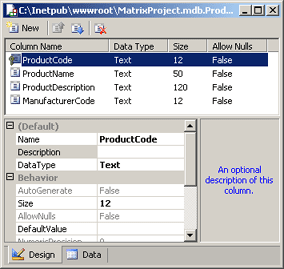
- ทำการสร้าง Column ที่สองโดย คลิกเลือกที่ปุ่ม New ที่อยู่บนทูลบาร์
หลังจากนั้นให้ทำการกำหนดค่าให้กับ Column ใหม่ที่สร้างขึ้นมาดังนี้
- Name: ProductName
- DataType: Text
- ทำการสร้าง Column ที่สามโดย คลิกเลือกที่ปุ่ม New ที่อยู่บนทูลบาร์
หลังจากนั้นให้ทำการกำหนดค่าให้กับ Column ใหม่ที่สร้างขึ้นมาดังนี้
- Name: ProductDescription
- DataType: Text
- Size: 120
- ทำการสร้าง Column ที่สี่โดย คลิกเลือกที่ปุ่ม New ที่อยู่บนทูลบาร์
หลังจากนั้นให้ทำการกำหนดค่าให้กับ Column ใหม่ที่สร้างขึ้นมาดังนี้
- Name: ManufacturerCode
- DataType: Text
- Size: 12
- ทำการบันทึก โดยกดปุ่ม Ctrl+S หรือเลือกจากเมนู File->Save File

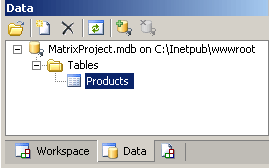
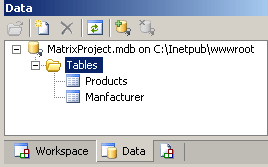
- คุณจะสังเกตุได้ว่าที่หน้าต่าง แท็บ Data จะมีรายชื่อของ ตารางใหม่ที่เราได้สร้างขึ้นมา

- ขั้นตอนต่อไป จะเป็นการสร้างตารางที่ชื่อว่า Manufacturer โดยทำการคลิกเลือกที่
Tables ที่อยู่ในหน้าต่างแท็บ Data แล้วคลิกที่ปุ่ม New
Database Object เช่นเดียวกับการสร้างในขั้นตอนแรก
- จะปรากฏหน้าต่าง Create New Table ให้พิมพ์ Manufacturer
ลงในช่องข้อความ เพื่อเป็นการตั้งชื่อ ตารางใหม่ ที่เราต้องการสร้าง แล้วคลิกปุ่ม
OK
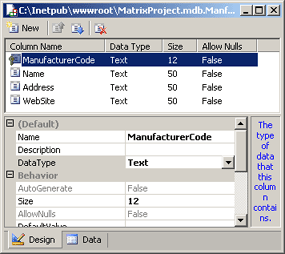
- คลิกเลือกที่ Column ที่หนึ่ง หลังจากนั้นให้ทำการกำหนดค่าให้กับ Column
ดังนี้
- Name: ManufacturerCode
- DataType: Text
- Size: 12
- InPrimaryKey: True
- IsUniqueKey: True
- ทำการสร้าง Column ที่สองโดย คลิกเลือกที่ปุ่ม New ที่อยู่บนทูลบาร์
หลังจากนั้นให้ทำการกำหนดค่าให้กับ Column ใหม่ที่สร้างขึ้นมาดังนี้
- Name: Name
- DataType: Text
- ทำการสร้าง Column ที่สามโดย คลิกเลือกที่ปุ่ม New ที่อยู่บนทูลบาร์
หลังจากนั้นให้ทำการกำหนดค่าให้กับ Column ใหม่ที่สร้างขึ้นมาดังนี้
- Name: Address
- DataType: Text
- ทำการสร้าง Column ที่สี่โดย คลิกเลือกที่ปุ่ม New ที่อยู่บนทูลบาร์
หลังจากนั้นให้ทำการกำหนดค่าให้กับ Column ใหม่ที่สร้างขึ้นมาดังนี้
- Name: WebSite
- DataType: Text
- ทำการบันทึก โดยกดปุ่ม Ctrl+S หรือเลือกจากเมนู File->Save File

- คุณจะสังเกตุได้ว่าที่หน้าต่าง แท็บ Data จะมีการเพิ่มรายชื่อของ ตารางใหม่ที่เราได้สร้างขึ้นมา

|
 |
|
|
BACK
|
|